Editable text vs Outlined text
Creating Data
Converting Text to Outlines
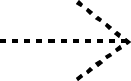
When using Illustrator to create your artwork, knowing how to convert text to outlines is an important and essential step! If the fonts are not outlined in your data before you submit it to us, it may cause problems like: fonts changing to different fonts, text not displaying properly, text layers or text boxes shifting in the design or letters getting garbled. This could be problematic!



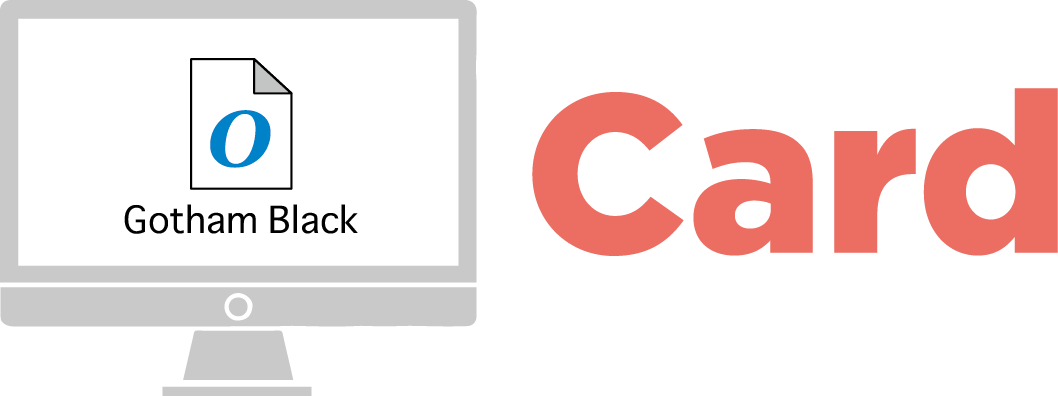
This is why it is very important to outline all the text in your artwork when saving your print-ready data. When you outline text, you are converting the font into a path, meaning the text is no longer editable. Once it has been made into a path, it becomes a scalable graphic, which can be shrunk down or resized larger - and the quality isn’t affected.
How to outline text in Illustrator?
Converting text to outlines in Illustrator is super easy. It is considered good practice to keep an editable copy of your artwork as an .ai file before you convert the text to outlines. This way you can have an editable version handy, should you need to make any edits or updates to the content in the future.
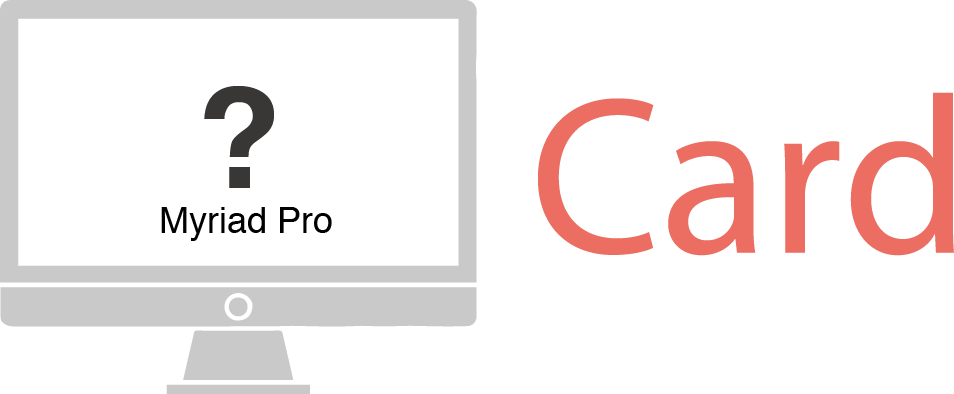
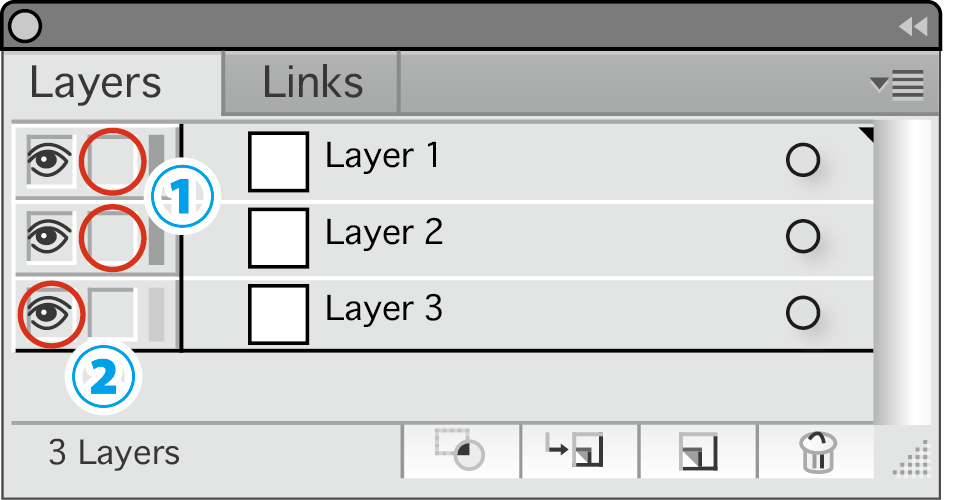
Before outlining your text, it’s best to check for hidden or locked layers first!

- Unlock all locked layers.
- Show/Unhide any hidden layers.
*Note: Please delete any hidden or unnecessary layers from your final data.


- The lock has been removed.
- The hidden layer will be visible.
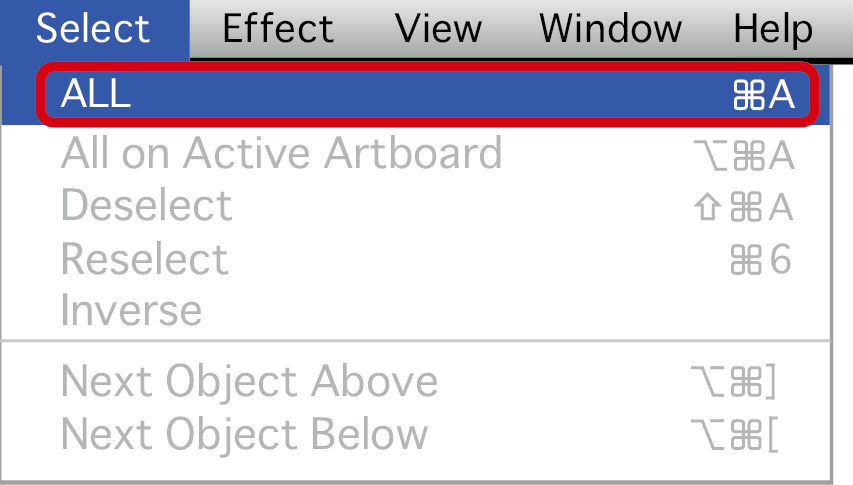
Next, from the menu at the top of the screen

With your mouse, choose Select,
then click on ALL.
This will select all the unlocked,
visible objects in your artwork.


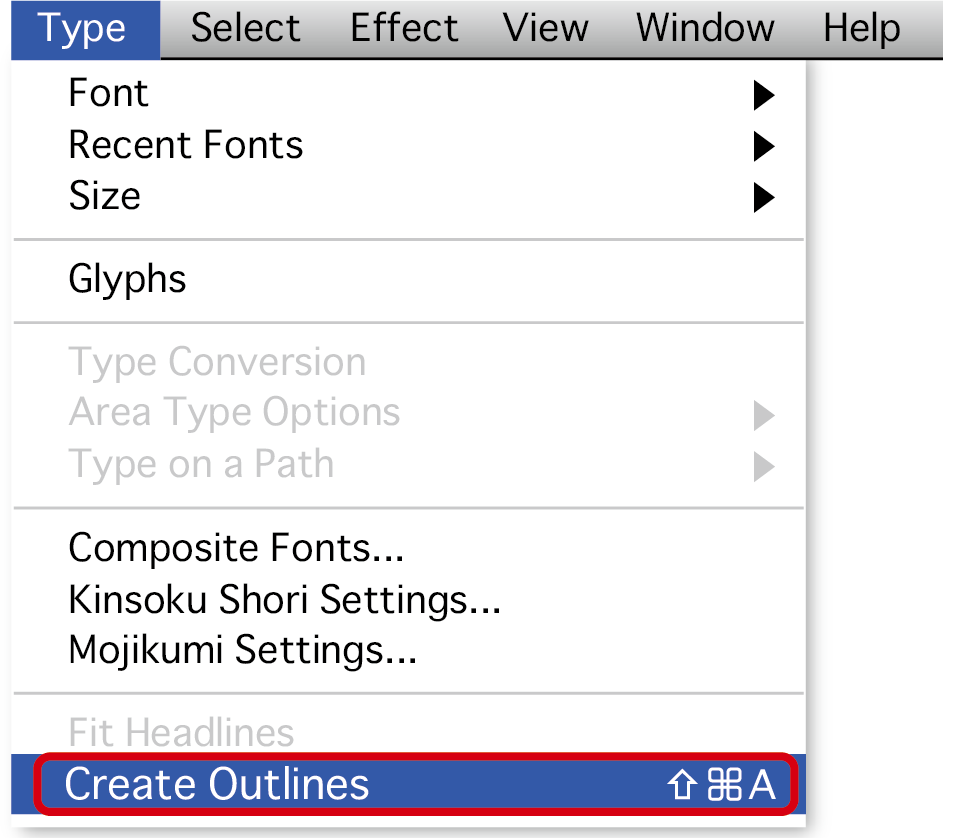
Then, with your mouse click on Type, then select Create Outlines.
This will convert any text to paths, making them non-editable, essentially scalable objects.

The above text has a blue line underneath it, meaning the text is an editable typeface, not an object. The little blue square at the left end of the line indicates that the text is ranged left.


When the text is outlined, it no longer is editable. The line beneath is replaced by editable paths (outlines) around the edges of the characters and can be edited as such.





















 info@metroprint.ph
info@metroprint.ph
 0916 680 2851
0916 680 2851
 0928 721 9074
0928 721 9074